Para posicionar el mapa, la clase Basemap incluye los parámetros lat_0 y lon_0 para seleccionar la latitud (norte o sur) y longitud (este u oeste), respectivamente, del centro del mapa. Estos argumentos deben contener grados decimales. Adicionalmente, los parámetros width y height deberán contener el ancho y alto en metros del área a visualizar. Mostremos algunos ejemplos:
Madrid
Latitud: 40.4165000, longitud: -3.7025600, mapa de 1.000 km de ancho y 1.000 km de alto:
fig = plt.figure(figsize = (8, 8))
m = Basemap(projection = "lcc", lat_0 = 40.4165, lon_0 = -3.70256, width = 1e6, height = 1e6, resolution = "f")
m.shadedrelief();

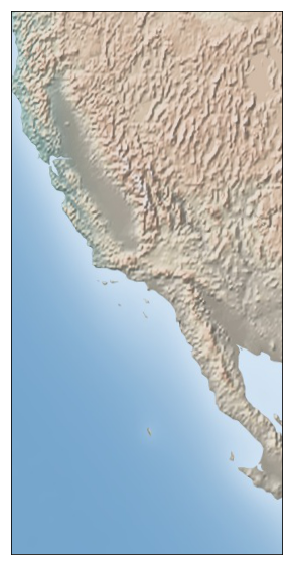
Los Ángeles
Latitud: 34.0194, longitud: -118.411, mapa de 1.000 km de ancho y 2.000 km de alto:
fig = plt.figure(figsize = (5, 10))
m = Basemap(projection = "lcc", lat_0 = 34.0194, lon_0 = -118.411, width = 1e6, height = 2e6, resolution = "f")
m.shadedrelief();

Brisbane
Latitud: -27.4679394, longitud: 153.0280914, mapa de 3.000 km de ancho y 2.000 km de alto:
fig = plt.figure(figsize = (9, 6))
m = Basemap(projection = "lcc", lat_0 = -27.4679394, lon_0 = 153.0280914, width = 3e6, height = 2e6, resolution = "f")
m.shadedrelief();
