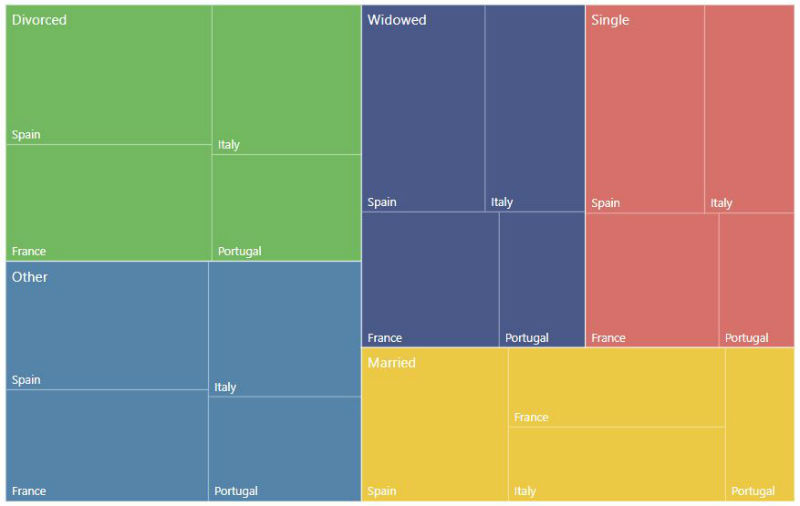
El Mekko Chart soluciona uno de los problemas de los tree maps cuando se usan para mostrar una categoría segmentada por otra dimensión. Por ejemplo, obsérvese el siguiente tree map que muestra las ventas realizadas en función del estado civil del comprador en el que cada uno de estos bloques se divide a su vez según el país de origen del comprador:

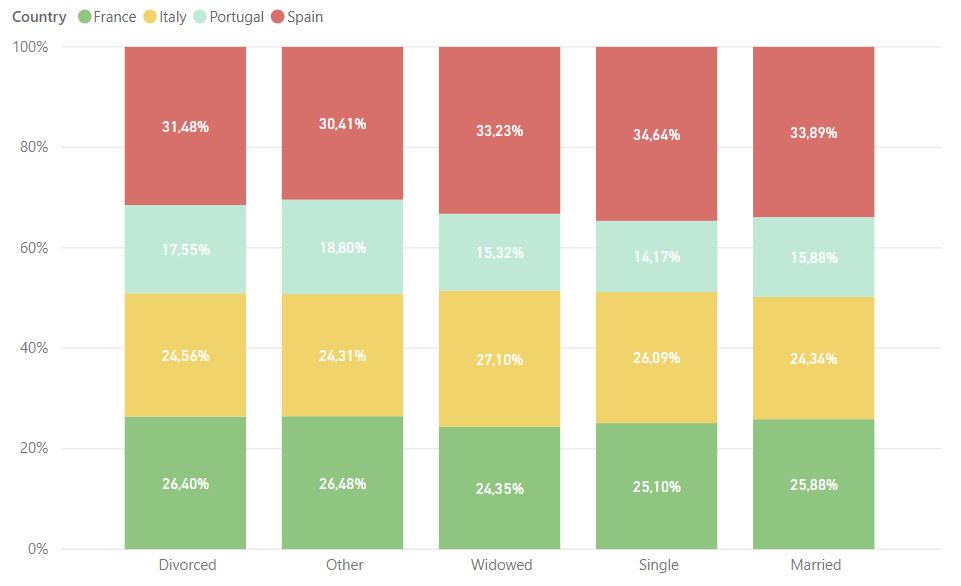
Las áreas correspondientes a cada estado civil, si bien se muestran como rectángulos (lo que siempre hace más cómoda su interpretación que si se utilizasen áreas circulares, por ejemplo), éstos no tienen ni una altura común ni un ancho común, lo que dificulta su comparación: ¿Cuántas veces se han vendido más productos a la categoría "Other" que a la categoría "Single"? ¿2? ¿1.5? Y la comparación de las ventas en un país tampoco resulta evidente. Fijémonos, por ejemplo, en las ventas a divorciados en España y a viudos en el mismo país: parecen semejantes, pero tal vez nos gustaría ser capaces de identificar visualmente cuál de las dos es mayor, por pequeña que sea esta cantidad. Esto se soluciona parcialmente con una gráfica de barras 100% apiladas:

Ahora resulta evidente que las ventas en España a viudos es un par de puntos superior a las ventas a divorciados. Pero hemos perdido la posibilidad de comparar las ventas globales por estado civil (pues todas las columnas se muestran con el mismo ancho y la misma altura).
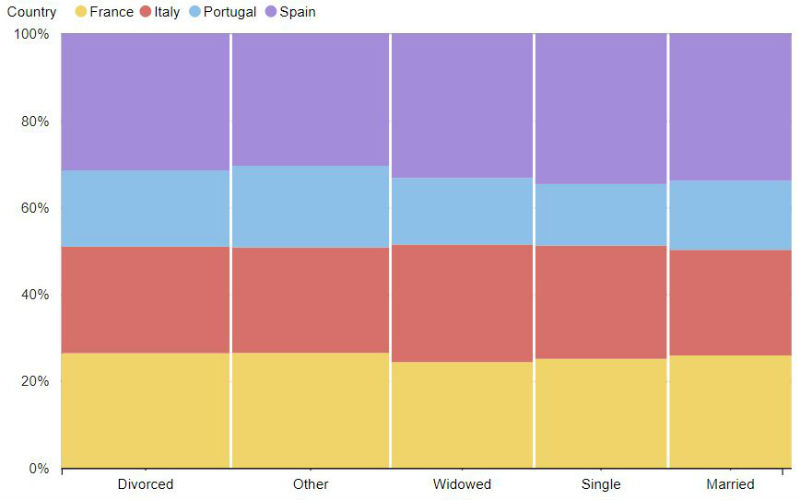
¿No podrían crearse estas barras verticales de forma que su ancho fuese proporcional a la cifra total representada? Esto unificaría la funcionalidad del tree map y del gráfico de barras 100% apiladas... Pues es esto exactamente lo que hace el Mekko Chart. Si transformamos cualquiera de las anteriores visualizaciones en otra de tipo Mekko Chart, el resultado es el siguiente:

La interpretación ahora es más sencilla, permitiéndonos comparar la métrica en análisis basándonos solo en el ancho de cada barra.
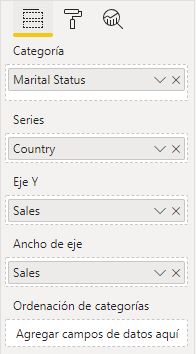
La configuración de esta gráfica es la siguiente:

Se ha llevado al campo Categoría la dimensión principal que va a definir las columnas principales (el estado civil de nuestro cliente, en este ejemplo), al campo Series el criterio que va a dividir cada columna (el país en nuestro ejemplo), al campo Eje Y la métrica a representar (ventas), y al campo Ancho de eje el criterio que va a definir el ancho de las columnas. Esto nos permitiría mostrar dos métricas simultáneamente: la principal (Eje Y) que determinaría la división de cada columna, y la secundaria (Ancho del eje) que determinaría el ancho de cada columna. En nuestro ejemplo ambas métricas son la misma: las ventas.
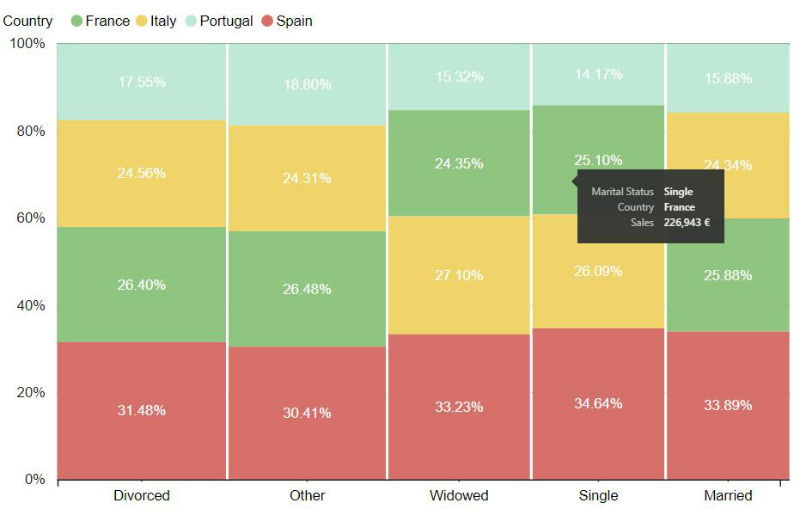
Podemos modificar los colores de las áreas en Formato > Colores de datos, y mostrar las etiquetas de los datos en Formato > Etiquetas de datos. Solo se puede mostrar el porcentaje del valor numérico representado, no la cifra en sí. Tampoco se pueden mostrar los valores de las dimensiones categóricas siendo representadas (lo que se delega en la leyenda y en las etiquetas del eje horizontal). Para visualizar la cantidad representada en cada rectángulo es necesario mover el cursor por encima de la visualización (véase siguiente imagen).
No es posible modificar la posición de la leyenda, aunque sí el orden en el que se muestra cada elemento en ésta (ascendente o descendente). También en las barras verticales es posible mostrar las divisiones en el mismo orden en todas las barras o en función del valor representado en cada división (de mayor a menor o viceversa):

En resumen, aun cuando se echan de menos algunas opciones adicionales de configuración, resulta una interesante mejora del clásico tree map y de las gráficas de columnas 100% apiladas.