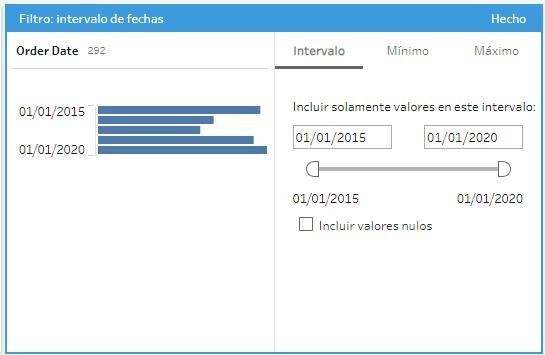
Esta opción es semejante a la anterior pero aplicada a campos temporales. Por ejemplo, si ejecutamos este tipo de filtro en el campo Order Date, vemos la pantalla de configuración de filtro:

En la parte superior podemos especificar el intervalo de interés (limitado por dos fechas), solo la fecha mínima, o solo la fecha máxima:

La opción que se muestra con una línea oscura en su parte inferior es la seleccionada ("Intervalo" por defecto).
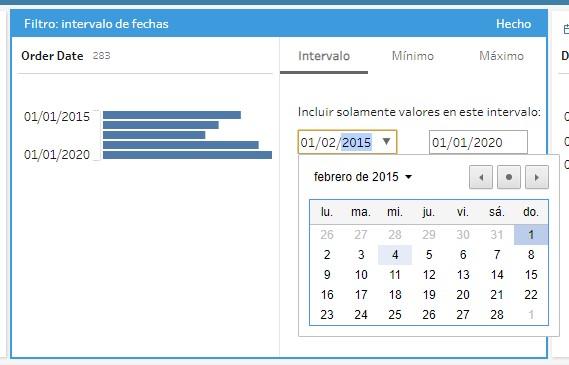
También en este tipo de filtro podemos escoger entre pinchar y arrastrar los controles de desplazamiento horizontales, o interactuar con los campos de fechas que se muestran: en este último caso podemos hacer clic en un día, mes o año y escribir el valor correcto, o hacer clic en el triángulo que se muestra al mover el cursor por encima del recuadro, hacer clic para abrir el calendario y seleccionar la fecha deseada:

Seleccionemos, como fecha de inicio del intervalo, el 1/2/2015, y como fecha final, el 1/12/2019, y hagamos clic en Hecho para dar por terminada la configuración del filtro.