La función Table.RemoveColumns elimina las columnas indicadas de una tabla.
Table.RemoveColumns(
table as table,
columns as any,
optional missingField as nullable number
) as table
- table: tabla de la que eliminar las columnas
- columns: texto o lista de textos indicando la columna o columnas a eliminar
- missingField: (opcional) criterio a seguir cuando no exista el campo a eliminar
Si la columna o columnas indicadas no existen se producirá una excepción, salvo que se agregue el parámetro opcional missingField indicado el criterio a seguir en dicho caso. Este parámetro puede tomar los valores MissingField.Error, MissingField.Ignore o MissingField.UseNull.
En el caso de querer eliminar dos o más columnas, el parámetro columns deberá ser necesariamente una lista.
Si se indican dos o más columnas a eliminar, éstas no tienen por qué incluirse en el orden en el que aparecen en la tabla.
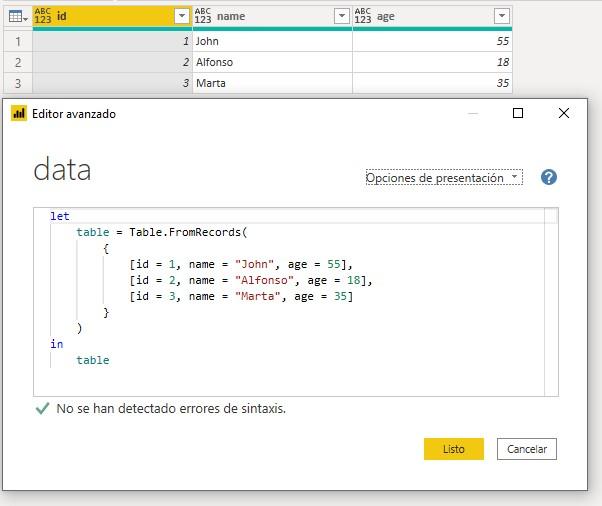
En este ejemplo partimos de una tabla con tres campos, "id", "name" y "age":
let
table = Table.FromRecords(
{
[id = 1, name = "John", age = 55],
[id = 2, name = "Alfonso", age = 18],
[id = 3, name = "Marta", age = 35]
}
)
in
table

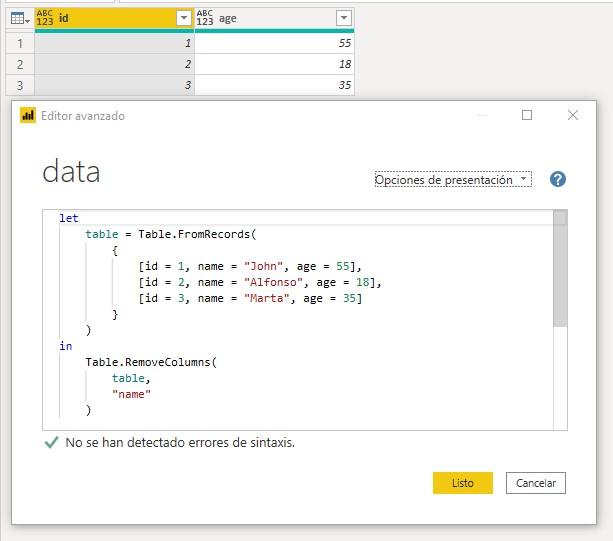
...y eliminamos el campo "name" con el siguiente código:
let
table = Table.FromRecords(
{
[id = 1, name = "John", age = 55],
[id = 2, name = "Alfonso", age = 18],
[id = 3, name = "Marta", age = 35]
}
)
in
Table.RemoveColumns(
table,
"name"
)

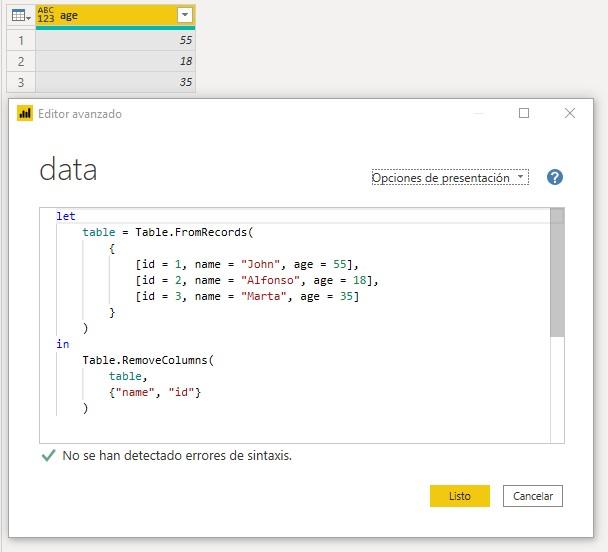
Siguiendo con el mismo ejemplo, podemos eliminar las columnas "id" y "name" con el siguiente código (obsérvese que los nombres de las columnas a eliminar no se indican en el orden en el que aparecen en la tabla):
let
table = Table.FromRecords(
{
[id = 1, name = "John", age = 55],
[id = 2, name = "Alfonso", age = 18],
[id = 3, name = "Marta", age = 35]
}
)
in
Table.RemoveColumns(
table,
{"name", "id"}
)