La función List.Sort ordena una lista según un determinado criterio.
List.Sort(
list as list,
optional comparisonCriteria as any
) as list
- list: lista a ordenar
- comparisonCriteria: (opcional) criterio de ordenación
El criterio de ordenación puede ser de los siguientes tipos:
- Puede tomar los valores Order.Ascending u Order.Descending para controlar el sentido de ordenación a aplicar.
- Puede tratarse de una función de un argumento (véase ejemplo más adelante)
- Si se desea controlar también el sentido de la ordenación (ascendente o descendente), puede añadirse como segundo argumento de la función una lista conteniendo la función que determine el orden y el sentido de la ordenación (véase ejemplo más adelante)
- También puede aplicarse una función de dos argumentos que devuelva -1, 0 o 1 en función de la relación entre los argumentos.
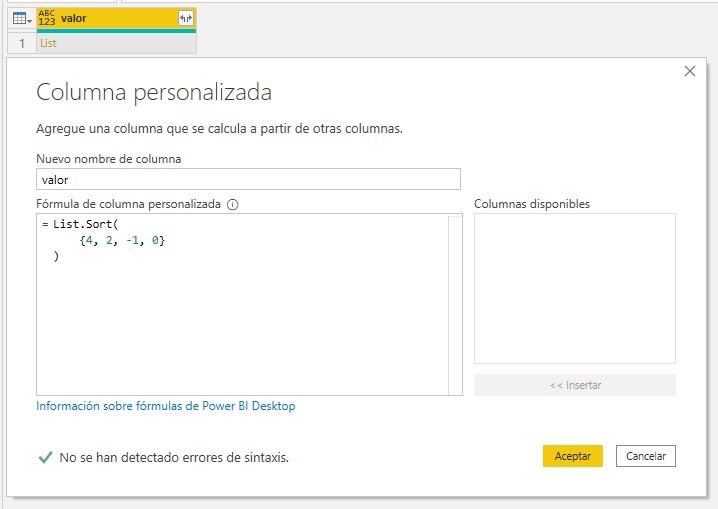
Podemos ordenar la lista {4, 2, -1, 0} según el criterio por defecto (valores ascendentes) con la siguiente expresión:
List.Sort(
{4, 2, -1, 0}
)
List

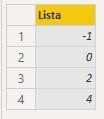
Un clic en el enlace List nos muestra la lista devuelta:

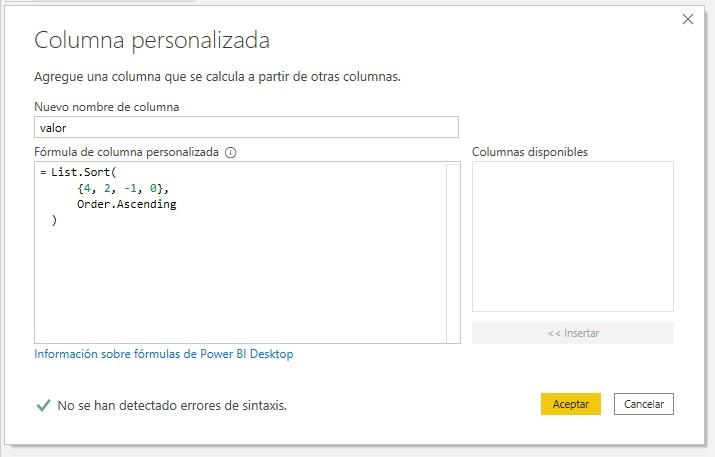
Por supuesto, este resultado es el mismo que obtenemos especificando la ordenación ascendente:
List.Sort(
{4, 2, -1, 0},
Order.Ascending
)
List
La lista obtenida es la misma:

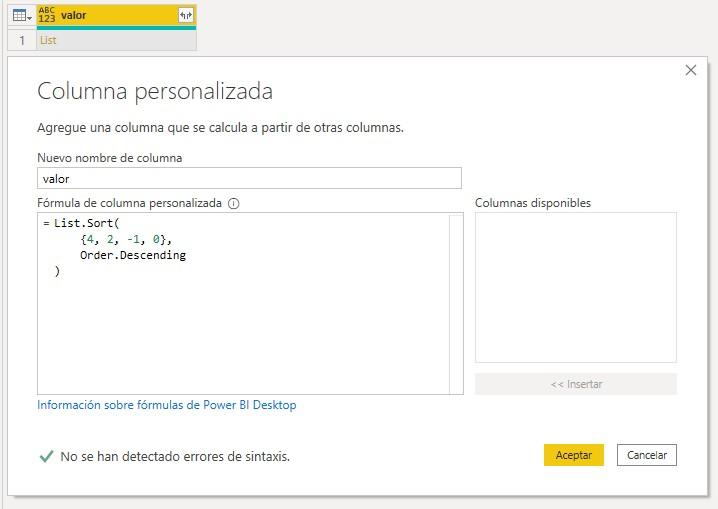
Podríamos ordenarla de forma descendente añadiendo el argumento Order.Descending:
List.Sort(
{4, 2, -1, 0},
Order.Descending
)
List

La lista resultante es la siguiente:

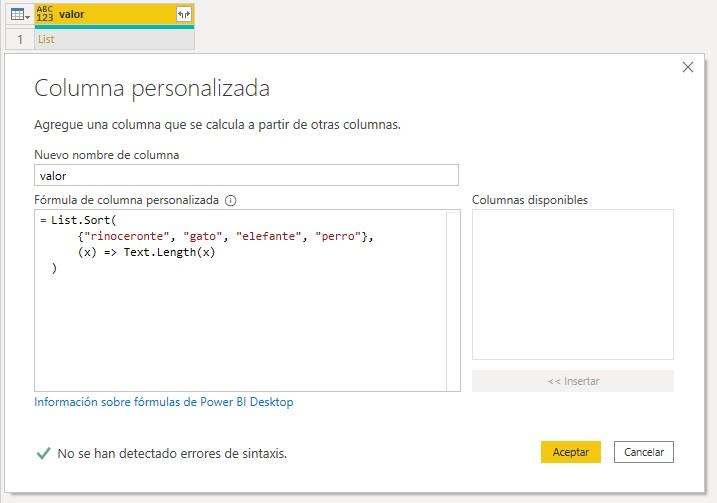
También es posible aplicar una función personalizada. En el siguiente ejemplo se ordenan los textos según su longitud aplicando una función de un argumento:
List.Sort(
{"rinoceronte", "gato", "elefante", "perro"},
(x) => Text.Length(x)
)
List

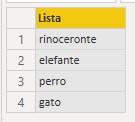
El resultado obtenido es el siguiente:

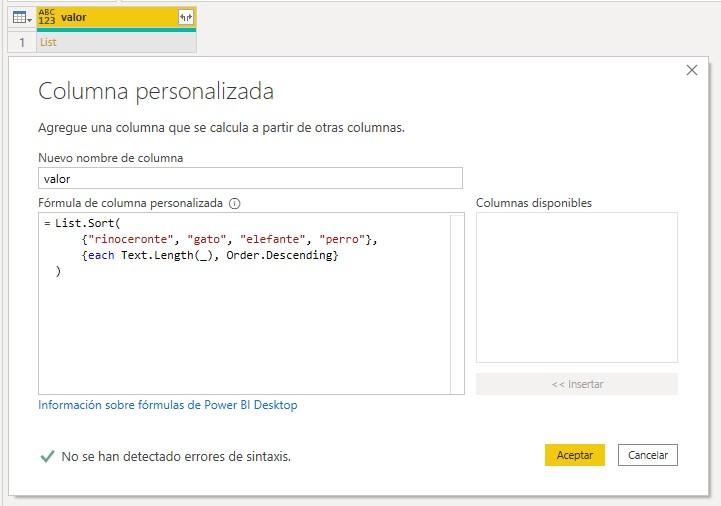
Siguiendo con el mismo ejemplo, si quisiéramos determinar el orden del resultado, podríamos usar como segundo argumento de la función una lista formada por la clave de la ordenación y el orden deseado:
List.Sort(
{"rinoceronte", "gato", "elefante", "perro"},
{each Text.Length(_), Order.Descending}
)
List

El resultado en este caso es el siguiente: