La idea detrás de Heat Streams no es mala (aunque tampoco especialmente original): crear un mapa de calor asociado a los valores que para un campo adopta una métrica, forzando que el segundo eje de la gráfica sea (supuestamente) temporal. Sin embargo, tal y como vamos a ver, se trata de un desarrollo muy poco pulido, con algunas limitaciones prácticas y no tan útil como podría esperarse. La visualización nos ofrece el siguiente panel de campos:

- Campo Category: contendrá el campo cuyos valores determinarán las etiquetas del eje vertical.
- Campo Score: contendrá el campo cuantitativo o medida que determinará el color de cada celda.
- Campo Time: recibirá el campo temporal que determinará el contenido del eje horizontal.
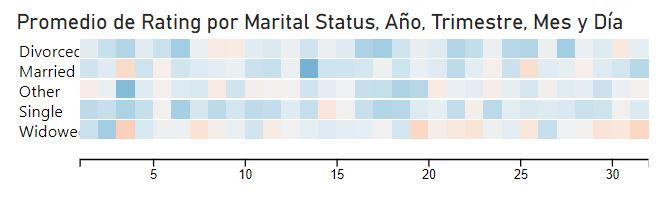
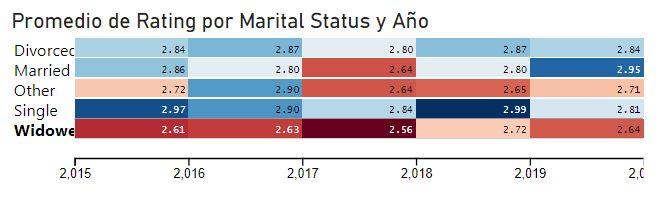
Para realizar una primera prueba, supongamos que queremos analizar el cambio en el tiempo de la valoración que nuestros clientes hacen de nosotros, y que queremos desglosar los clientes según su estado civil. Para ello, llevemos el campo Marital Status a Category, el campo Rating a Score (estos dos campos los tenemos en la misma tabla, Customers) y llevemos el campo Date (campo de tipo datetime) del calendario al campo Time de la visualizacion. Y configuremos el campo Rating para que la función de agregación a aplicar sea el promedio. El resultado es el siguiente:

Se muestra cada celda de un color que refleja la métrica en cuestión, aunque no se visualiza una leyenda que nos ayude a interpretar los colores.
Apreciamos también que el espacio dado a las etiquetas del eje vertical no se adapta adecuadamente a éstas (hay que especificar manualmente el porcentaje del ancho de la visualización que se va a reservar a este efecto en Formato > View Settings > Text %).
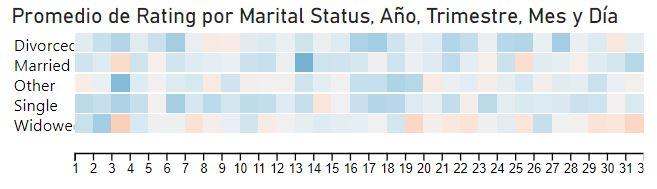
Pero la gran pregunta que uno se hace es ¿según qué criterio estamos dividiendo el eje horizontal? ¿días, tal vez? Porque hemos llevado al campo Time una jerarquía de fechas. Y por ningún lado se aprecian herramientas que nos permitan navegar por ésta, ni etiquetas que indiquen qué nivel se está considerando. Lo único que vemos en el eje horizontal es un contador que, comenzando por 1, llega hasta 32 (número que tampoco se visualiza correctamente). Y el hecho es que en Formato > View Settings > Num Axis Ticks, por defecto se especifica que en este eje deberán mostrarse 30 marcas (y no 32).
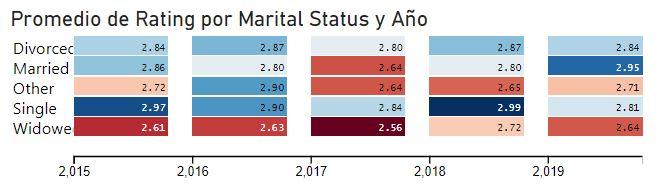
Ante la duda, eliminemos el campo Date y llevemos en su lugar -simplemente- el campo Year:

Vemos que se muestra una columna por año (aunque esto no responde a la pregunta que nos hicimos antes ¿estábamos viendo días?), y que en el eje horizontal se muestran muchos ticks, solapando unos con otros (26, si no estoy contando mal, lo que no coincide ni con el número de columnas ni con la cifra especificada en Formato > View Settings > Num Axis Ticks). Especifiquemos en este último campo el valor 5 (pues tenemos 5 años):

Ahora estamos viendo una marca por año más otra al final (es decir, no vemos 5, sino 6). Esto significa que si vamos a mostrar, digamos, semanas, y hay muchas, deberemos contarlas previamente (de alguna forma) si deseamos que se muestra un tick por columna (incluyendo o no un tick para el final de la última). Realmente incómodo.
La conclusión a la que se llega es que lo que se denomina Time en la visualización hace realmente referencia a cualquier campo numérico (sea ordinal o nominal). Es decir, si tenemos un número que haga referencia a los países en los que operamos, podríamos llevar dicho número al mencionado campo Time para generar la visualización. Es decir, la visualización no acepta campos de fecha y hora -a pesar del nombre-.
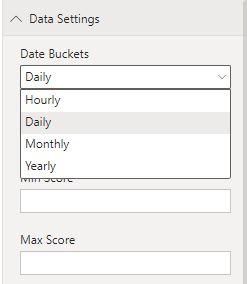
En Formato > Data Settings > Date Buckets podemos escoger lo que aparenta ser la granularidad con la que se van a considerar los datos, lo que no parece muy coherente con el hecho de poder llevar al campo Time un campo que define el período temporal a mostrar.

Es decir, si en esta opción de Date Buckets selecciono la opción "Yearly" pero al campo Time llevo mi campo Date ¿quiere eso decir que para todos los días de un cierto año se va a mostrar el mismo valor (y color)? Probémoslo:
Pues no. Aunque seguimos sin sabe exactamente qué estamos mostrando en la visualización (eso sí, ahora solo se muestran 5 ticks en el eje horizontal) el hecho es que los valores para cada columna son distintos, lo que nos deja con la duda de la utilidad de esos "buckets". Y no hay documentación accesible en la página de la visualización, por supuesto.
Junto a esta opción de "Date Buckets" hay otro campo ("Value Buckets") que hace referencia al ancho de las columnas. Por defecto toma el valor 1, pero si lo disminuimos a 0.8, por ejemplo, la visualización mostraría el siguiente aspecto:

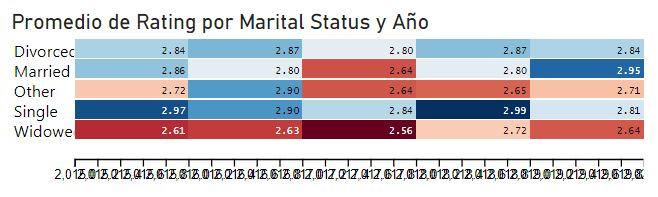
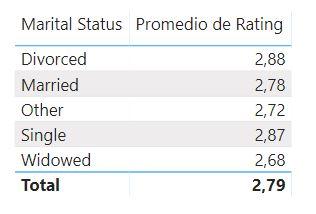
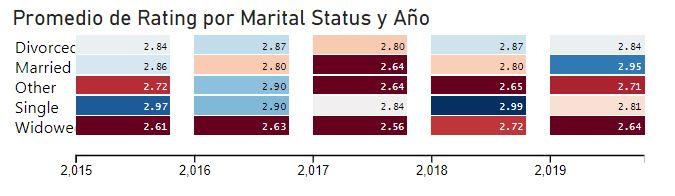
Los campos "Min Score" y "Max Score" van a imponer los valores mínimo y máximo a considerar para el cálculo de los colores a aplicar en la visualización. Sin embargo, las pruebas realizadas no parecen encajar con los datos disponibles. Estos son los valores medios del rating por estado civil:

Podríamos pensar que el "valor mínimo" por defecto considerado por la visualización para mostrar los colores son el 0 (pues es el menor rating posible) o el 2.68 (menor valor presente en la tabla anterior). Pero si incluimos alguno de estos dos valores en el campo "Min Score" mencionado, la visualización no muestra los mismos colores que en la última imagen mostrada de ésta. Por ejemplo, si añadimos el valor 2.68 el resultado es el siguiente:

En Formato > View Settings > Theme podemos especificar el tema que determinará los colores a aplicar:

Comprobamos que hay una buena selección, aunque no es configurable más allá de las opciones ofrecidas.
En resumen, visualización poco intuitiva, que agradecería una revisión de los errores de visualización mencionados y un mayor control sobre qué estamos visualizando y cómo poder movernos por nuestra estructura temporal.