El objeto visual Journey Chart by MAQ Software permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
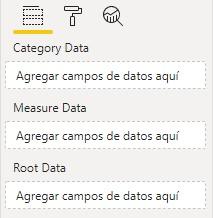
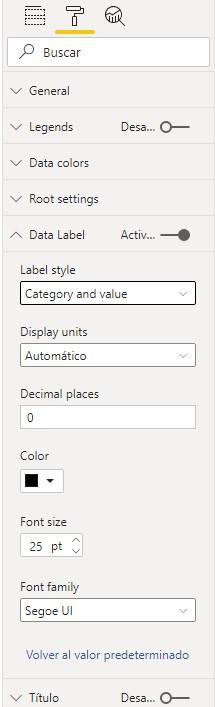
Éste es su panel de configuración:

El campo Category Data va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo Measure Data va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo Root Data no está documentado
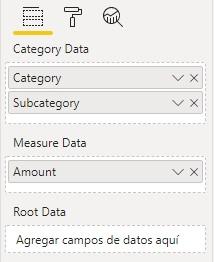
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, Category Data, los campos Category y Subcategory de nuestro modelo de datos, y al campo Measure Data el campo Sales conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:

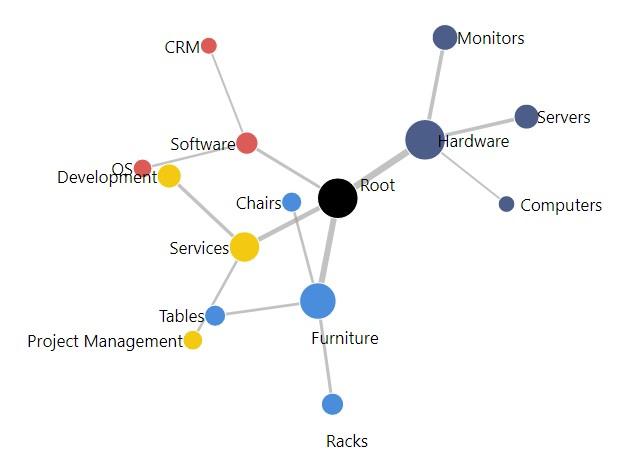
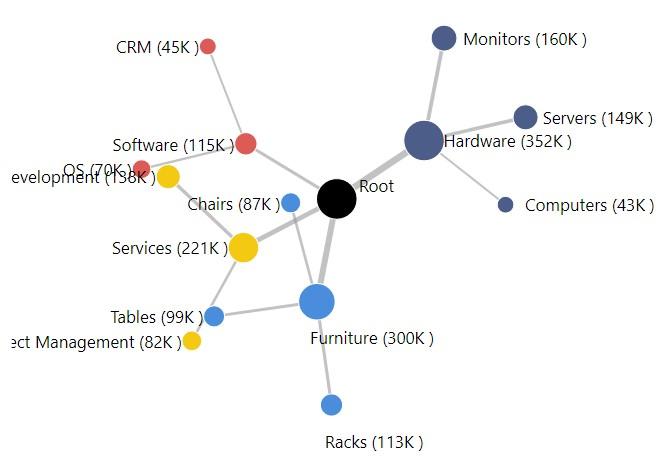
El resultado es el mostrado en la siguiente imagen:

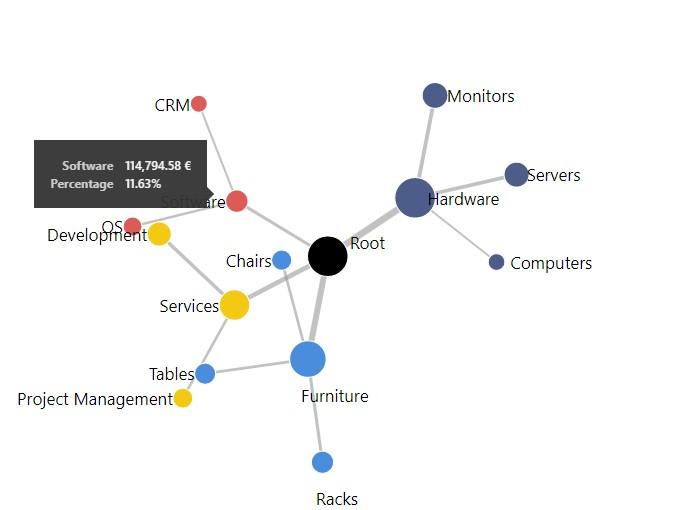
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo Category Data. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo Category (Hardware, Software, Services y Furniture). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de Software se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:

Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a Category Data -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:

Podemos escoger entre el nombre de la categoría, el valor o ambos:

El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
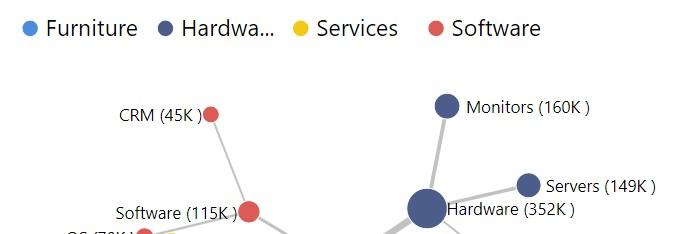
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:

También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a Category Data) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo Category Data es de cuatro, y el máximo número de campos que podemos llevar a Measure Data es de cinco.
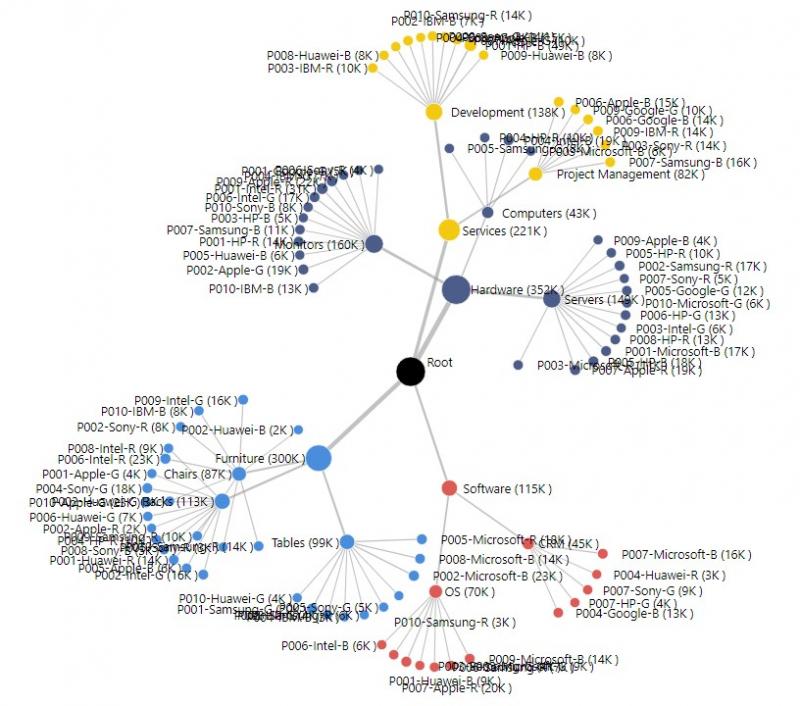
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:

Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual: