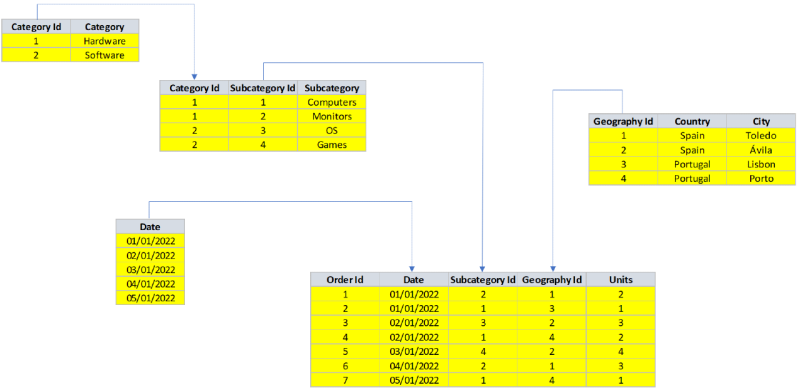
Un último ejemplo. Añadamos ahora una nueva tabla con un calendario (tabla a la que podemos llamar Calendar, a la izquierda de la tabla de ventas en la siguiente imagen):

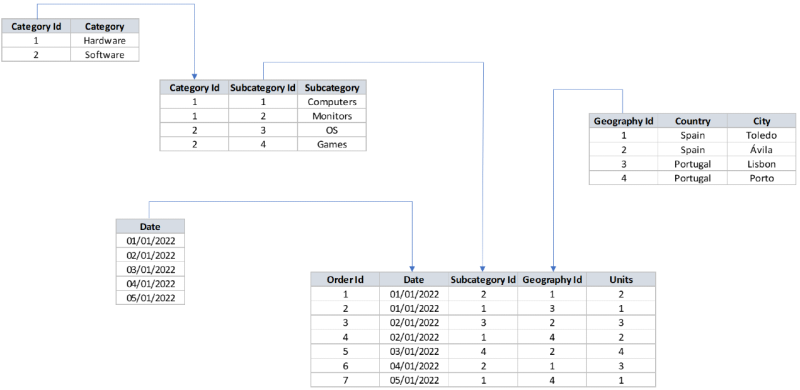
Ya conocemos el procedimiento: Inicialmente todas las tablas estarían completamente visibles, por lo que nuestro contexto de filtro sería el siguiente: