El término "canal" es utilizado de forma genérica para referirse a un componente de una imagen que, de una forma u otra, determina el color de cada píxel a mostrar. Por ejemplo, una imagen GIF almacena cada píxel como una referencia a una tabla de colores. En función del modelo de color utilizado, los canales son unos u otros.
El modelo RGB es uno de los más utilizados, representando los componentes rojo, verde y azul en diferentes canales, cada uno de ellos almacenando valores entre 0 y 255 (o entre 0 y 1). Estos valores, en realidad, representan la intensidad del brillo de la imagen para cada uno de dichos colores.
La imagen vista tiene cuatro canales: los tres correspondientes a los colores rojo, verde y azul, y uno adicional almacenando información de transparencia de la imagen:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
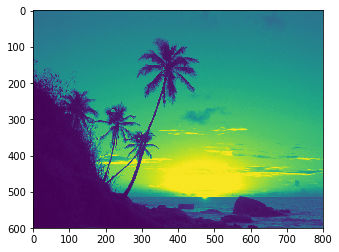
Si extraemos un único canal -el primero, por ejemplo, correspondiente a los rojos-:
plt.imshow(img[:, :, 0]);

...no estamos más que extrayendo intensidades de colores, no colores, por lo que no es posible establecer una correspondencia real entre los valores leídos y los colores reales. Sabiendo que se trata de las intensidades del canal rojo, podríamos simular el aspecto del canal añadiendo como cmap una paleta de rojos:
plt.imshow(img[:, :, 0], cmap = "Reds_r");

En todo caso deberemos ser conscientes de que no estamos más que forzando un mapeado artificial entre los valores leídos y el mapa de color.
Podemos mostrar los canales 1 y 2 correspondientes a verdes y azules utilizando el mismo método:
plt.imshow(img[:, :, 1], cmap = "Greens_r");

plt.imshow(img[:, :, 2], cmap = "Blues_r");

El cuarto canal (el canal con índice 3, correspondiente a la transparencia) está formado, en este caso particular, por valores de 1 o muy próximos a uno:
np.mean(img[:, :, 3])
...indicando que la imagen es opaca. Si mostramos este canal utilizando como "mapeador" una escala de grises que asigne el negro al valor 1 (opaco) y el blanco al valor 0 (transparente), el resultado es el siguiente:
plt.imshow(img[:, :, 3], cmap = "gray_r");