La función utilizada para mostrar una imagen es matplotlib.pyplot.imshow, función que acepta como primer argumento una variable con estructura de array (o imagen PIL):
Creemos un array a mano para ver cómo lo muestra la función:
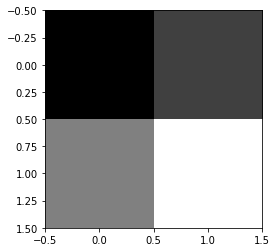
a = np.array([0, 64, 128, 255]).reshape(2, 2)
plt.imshow(a, cmap = "gray");

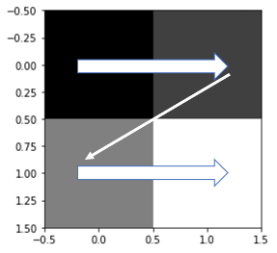
Si con el mapa de colores "gray" que estamos usando, los valores 0 se muestran en negro y los valores 255 en blanco, comprobamos que la función plt.imshow muestra los valores leídos (antes de ejecutar el reshape) de izquierda a derecha y de arriba hacia abajo:

Hagamos otra prueba, esta vez con un array de 5x4 píxels:
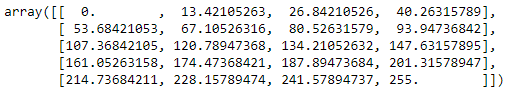
a = np.linspace(0, 255, 20).reshape(5, 4)
a

Tal y como hemos definido el array, los valores se incrementan de izquierda a derecha y de arriba abajo:
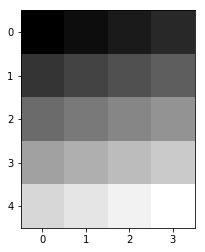
plt.imshow(a, cmap = "gray");

...y efectivamente los puntos se muestran más claros hacia la derecha y hacia abajo.
Mostremos entonces la imagen que habíamos leído:
fig, ax = plt.subplots()
fig.set_size_inches(8, 6)
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
plt.imshow(img)
plt.show()
