El objeto visual personalizado Text Filter nos permite filtrar un campo texto de una columna según su contenido:

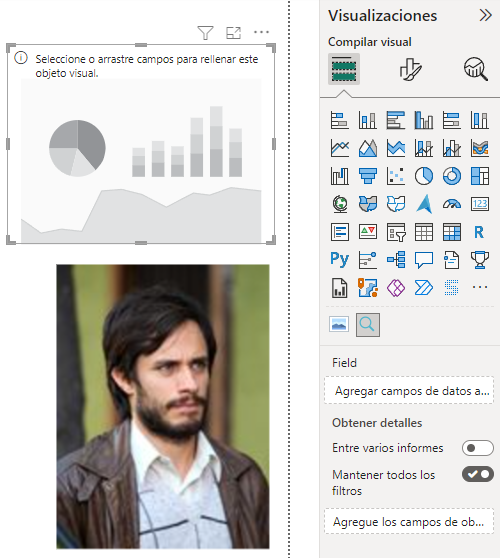
Importémoslo y llevémoslo a nuestro lienzo:

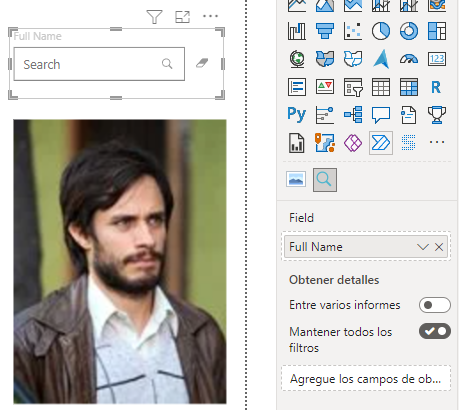
Vemos que solo tiene un campo de configuración (Field) al que podemos llevar, por ejemplo, el campo Full Name de la tabla Customers: