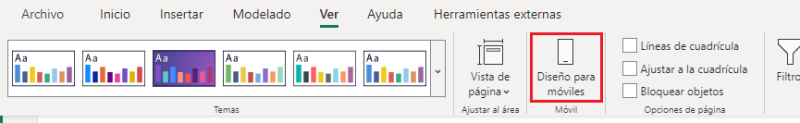
Si ejecutamos la herramienta que encontramos en el panel de herramientas, pestaña Ver > Diseño para móviles:

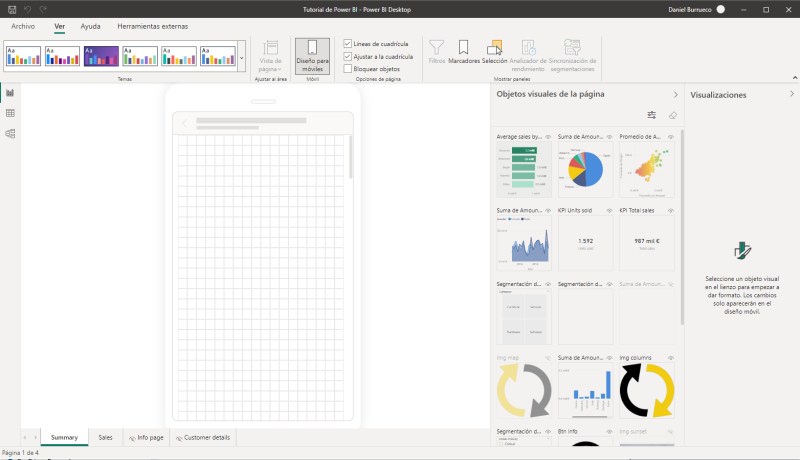
entramos en la vista de diseño para móviles:

En esta vista se muestra el esquema de un teléfono móvil ocupando la mayor parte del lienzo, un panel con los objetos visuales que haya en la página en la que estemos trabajando, y un panel de visualizaciones que nos permite aplicar formatos personalizados (a la derecha de la interfaz).
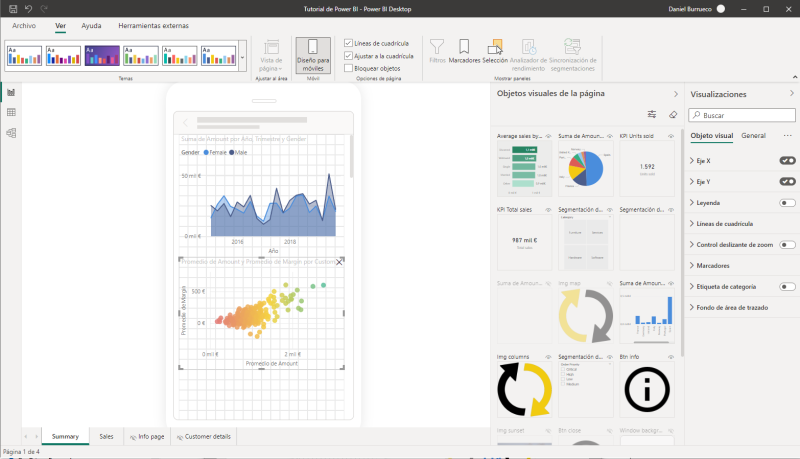
Para dar forma a nuestra página, no tenemos más que ir arrastrando y redimensionando los objetos visuales que hay disponibles en el panel Objetos visuales de la página al esquema del teléfono móvil:

Una vez hemos llevado objetos visuales al esquema del teléfono móvil podemos seleccionarlos y darles formato con las herramientas ofrecidas en el panel de visualizaciones.
Para salir de este modo de diseño y volver a la vista estándar no tenemos más que hacer clic en el botón Diseño para móviles en el que hicimos clic para entrar en este editor.