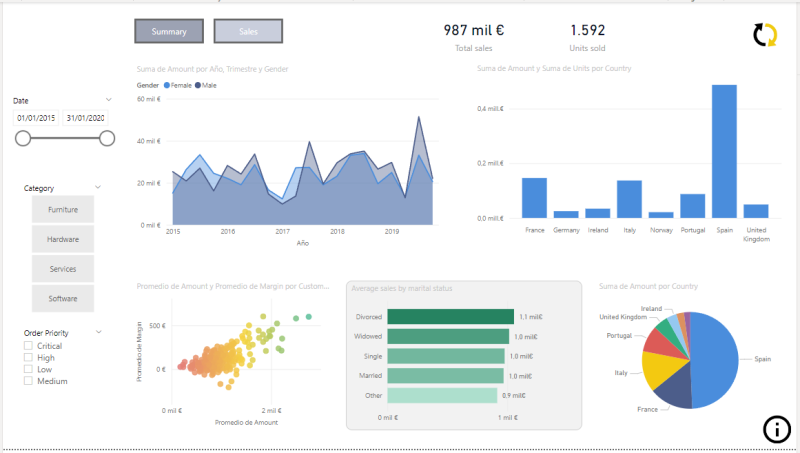
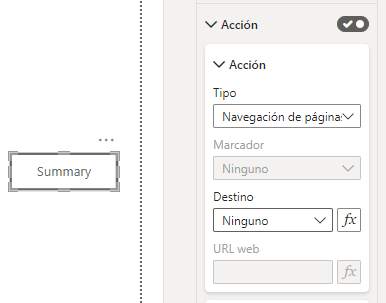
Esta útil acción nos permite navegar a otra página de nuestro informe cuando hacemos clic en el elemento que la ha recibido. Hagamos un ejemplo: En nuestro informe tenemos dos páginas, Summary y Sales. Trabajando en esta última, creemos dos botones en blanco, démosles como texto Summary y Sales, y apliquémosles esta acción:

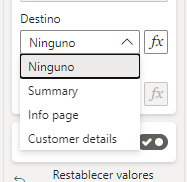
En el desplegable Destino escogemos la página a la que navegaremos al hacer clic en el botón:

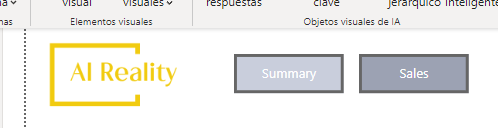
Comprobaremos que no es posible asignar a un botón la misma página en la que estamos. En todo caso, asignamos al botón con el texto Summary la página de destino homónima y los situamos en aquella parte de la página donde veamos más conveniente. Digamos que en la parte superior:

A los botones de la imagen anterior se les ha aplicado un color blanco a la fuente del texto, y un relleno (más oscuro al botón de la página en la que estamos: Sales).
Ahora seleccionamos ambos botones (puede ser en el panel de selección con la tecla Control o directamente en el lienzo, usando la tabla Mayúsculas), los copiamos con Control-C o con la herramienta de copiado que hay en la pestaña Inicio, vamos a la página Summary y los pegamos con Control-V. Se habrán situado en la misma posición en la que estaban en la página Sales. Actualizamos la acción del botón Sales (ahora el botón Summary no apuntará a ninguna página), revisamos los colores de relleno, y ya tendríamos un panel de navegación entre páginas (recordemos hacer clic en los botones presionando la tecla Control):