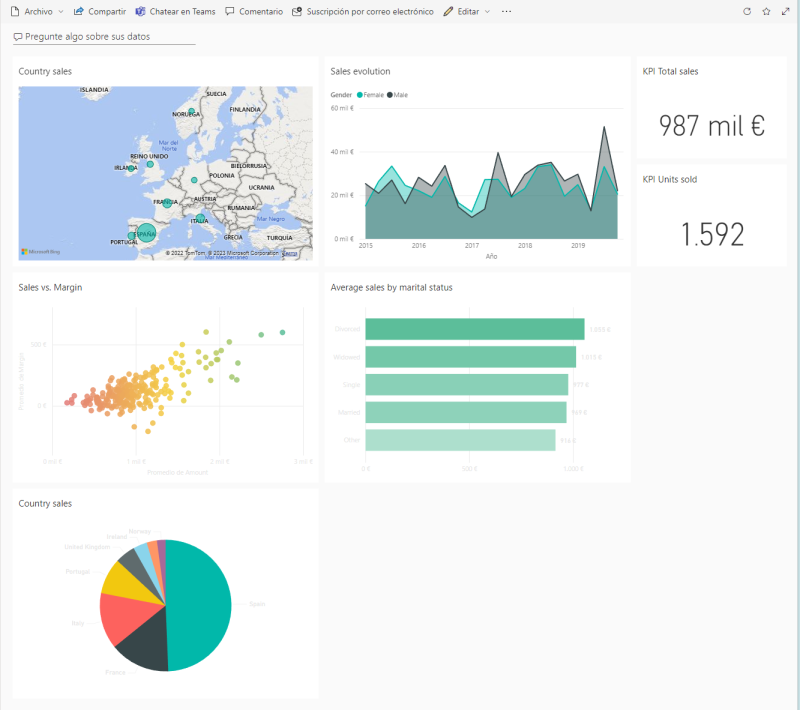
Un clic en el nombre del panel lo abre en el navegador:

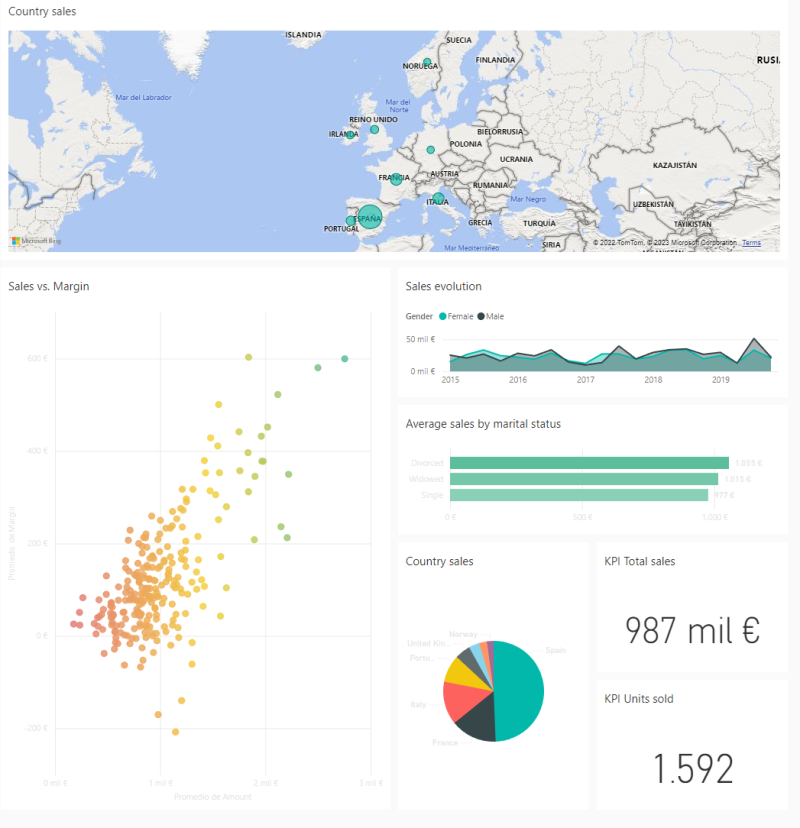
Comprobamos que los objetos visuales que hemos anclado se muestran en bloques llamados iconos en este contexto. Estos iconos pueden moverse (pinchándolos y arrastrándolos) y pueden redimensionarse, para lo que no hay más que mover el cursor por encima de su esquina inferior derecha y, cuando veamos que el cursor cambia de forma, pinchar y arrastrar. Esto nos ofrece bastante libertad para organizar el panel como necesitemos: