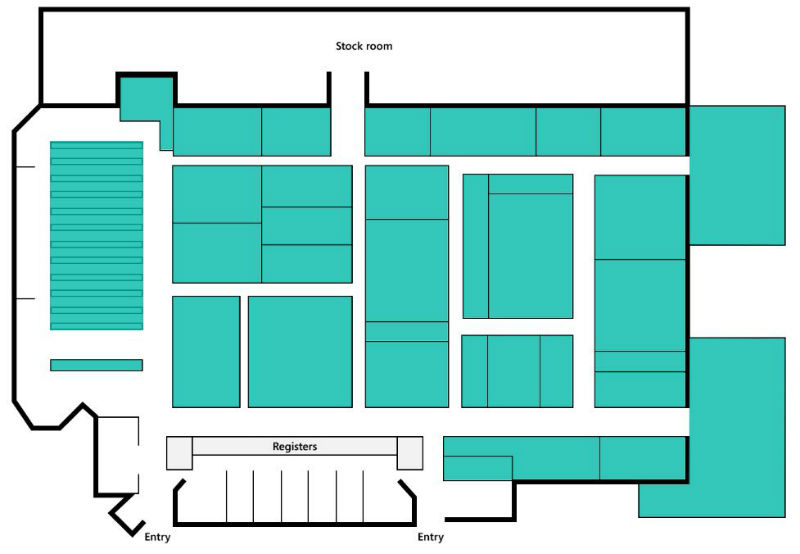
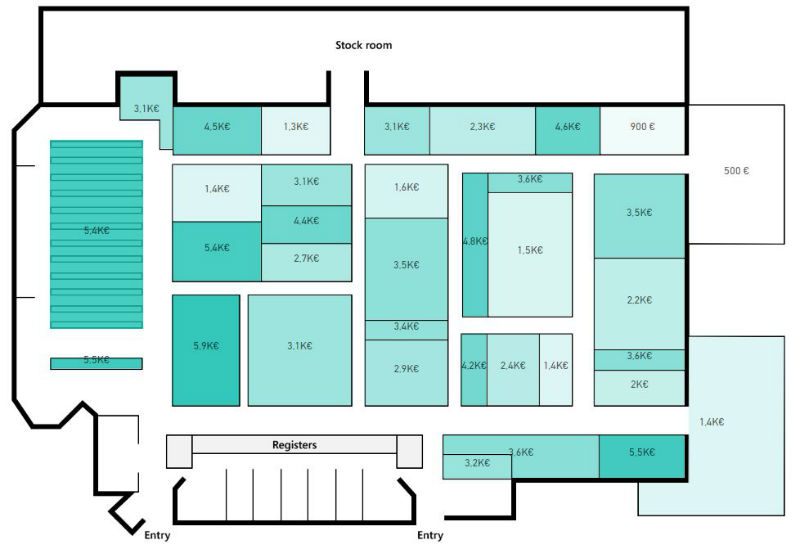
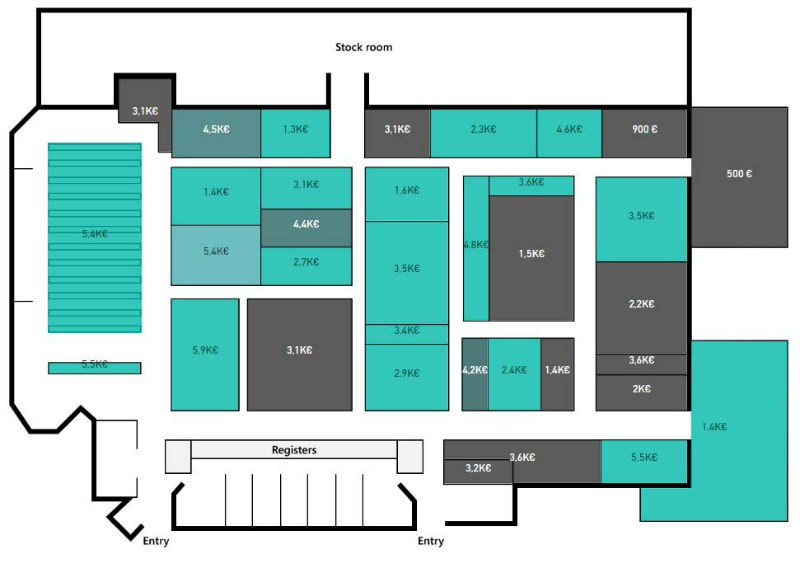
Esta versátil visualización, Synoptic Panel by OKViz, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: https://synoptic.design, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:

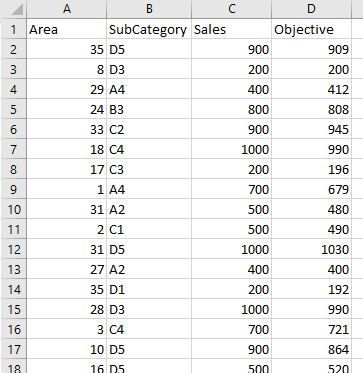
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:

Cada fila es una venta (o un conjunto de operaciones de ventas), el Área es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
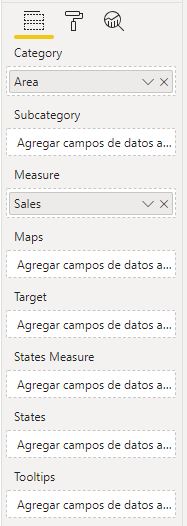
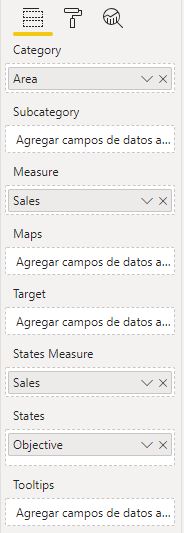
La configuración de la visualización ha sido la siguiente:

Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo Category de la visualización) y la medida a mostrar (campo Measure).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en Formato > Data labels > Display.
También podemos asignar colores aleatorios a cada una de las áreas (en Formato > Data colors > Show all), colores que podemos escoger también a mano:

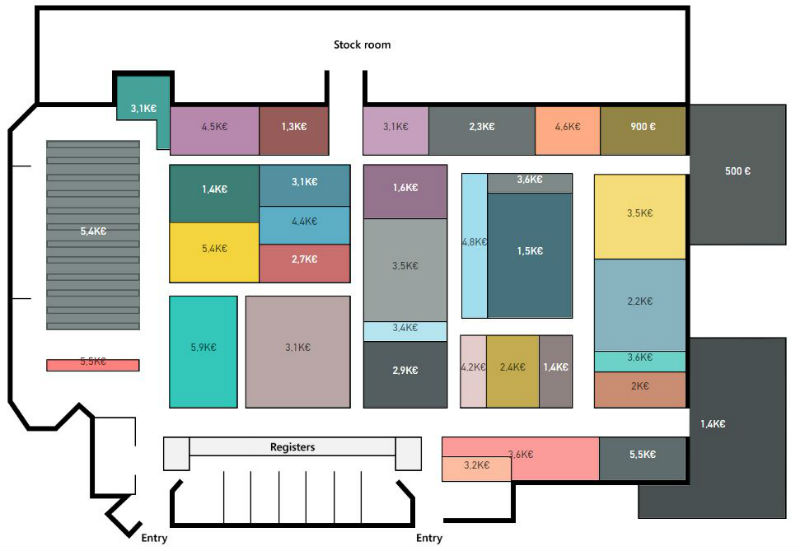
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (Formato > Data colors > Saturate), pudiendo escoger el color base y las saturaciones mínima y máxima:

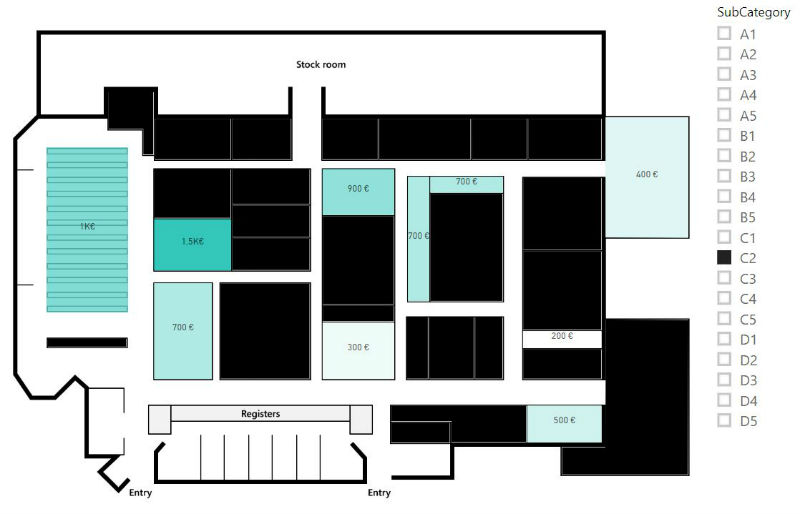
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo Subcategory de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:

Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
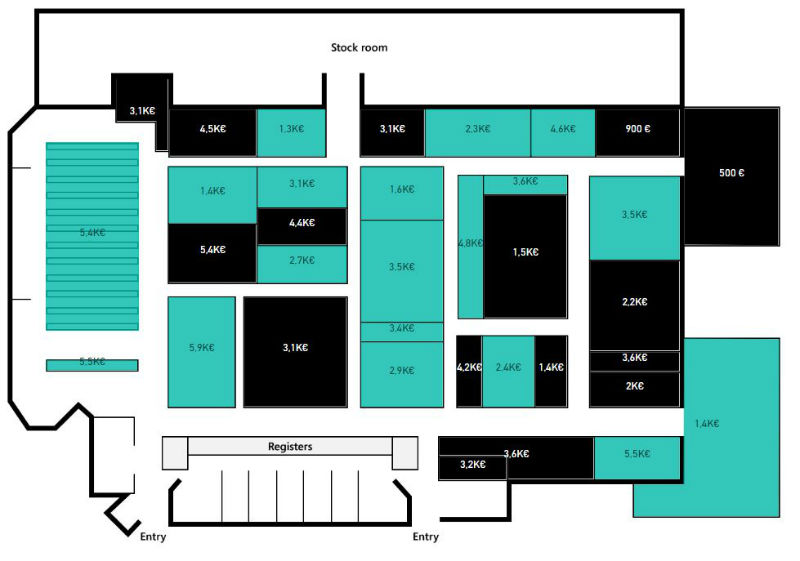
Si eliminamos el campo que hemos arrastrado a "Subcategory" y arrastramos nuestro campo "Objective" al campo "Target" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (Formato > Data colors > Saturate), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:

Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("Color Blindness by OKViz") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
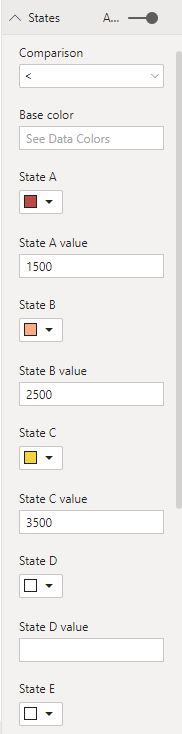
En Formato > States es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo States Measure de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:

Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):

Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo Measure).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a States Measure y otro con los objetivos a States:

Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:

(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados en esta página web.
Muy buena visualización, versátil y muy práctica.