La visualización As Timeline nos permite llevar a una línea de tiempo diferentes elementos caracterizados por una fecha de arranque y otra de finalización. La configuración es, además, muy sencilla e intuitiva.
Los datos con que queremos representar son los siguientes:

El campo Employee Id está asociado a una tabla de empleados en la que se incluyen, entre otros datos, el nombre del empleado (campo Full Name) y el departamento al que pertenece (campo Department).
Los campos que controlan la configuración de la visualización son los mostrados en la siguiente imagen:

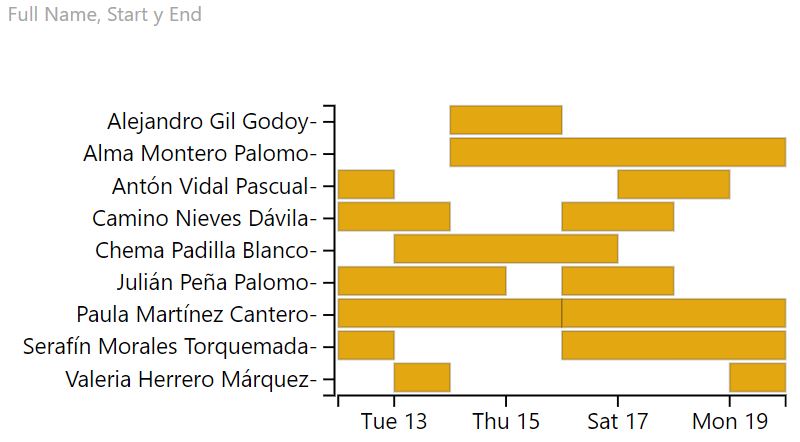
Tras crear una instancia de la visualización, arrastremos el campo Full Name (nombre del empleado) al campo de la visualización Entity, y los campos Start y End de nuestro modelo de datos a los campos Start Date y End Date de la visualización, respectivamente. La visualización muestra el siguiente aspecto:

Es decir, con un par de clics ya tenemos una representación temporal de las asignaciones a los empleados en cuestión.
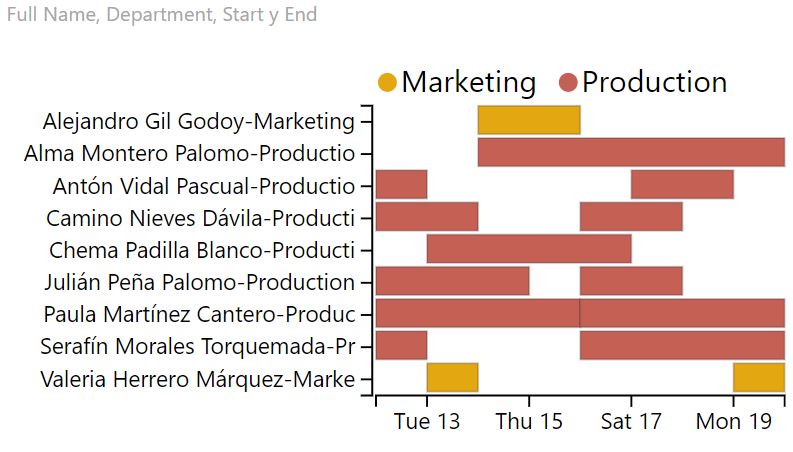
Es posible añadir una dimensión adicional que nos permita clasificar nuestros "recursos" (empleados en este ejemplo) utilizando el campo de la visualización Category. Llevemos a este campo el campo Department de nuestra tabla de datos, campo que contiene el departamento al que pertenece cada empleado. Téngase en cuenta que cada empleado pertenece a un único departamento:

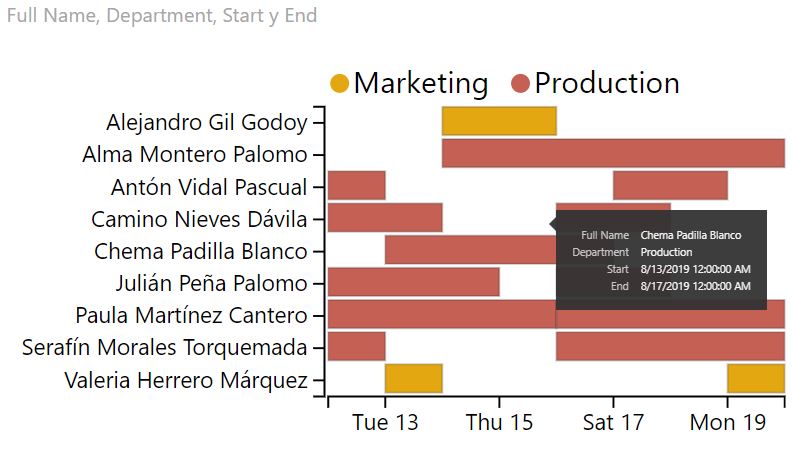
Vemos que se ha añadido la "categoría" a las etiquetas de los empleados. Esto es configurable en Formato > Behavior > Stacked (véase siguiente imagen). Por otro lado, al mover el cursor encima de una de las barras horizontales asociadas a un empleado se muestra la información asociada:

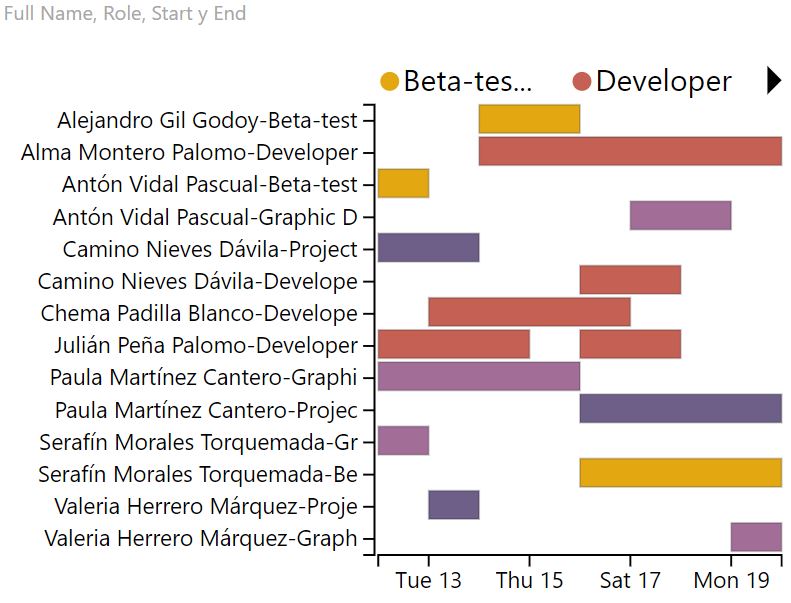
Sin embargo, si la "categoría" añadida no es única para cada empleado, el comportamiento de la visualización cambia. Supongamos que nuestro empleados van a trabajar en el proyecto tanto como beta-testers como desarrolladores, y que cada una de las asignaciones (periodos de tiempo) los van a asociar a uno de los dos roles. Activemos la opción Stacked que hemos visto en Formato > Behavior y llevemos al campo Category de la visualización el campo Role de nuestra tabla:

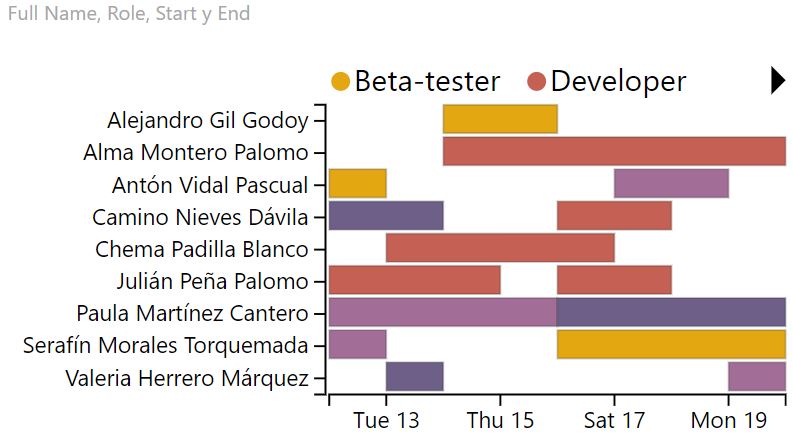
Ahora la visualización está mostrando una fila para cada una de las combinaciones de empleado y role. Si desactivamos la opción Stacked, las filas correspondientes a cada empleado se muestran solapadas:

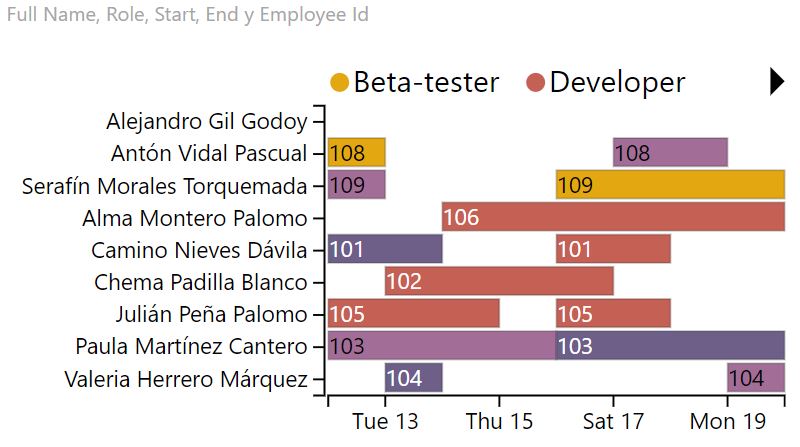
Podemos llevar al campo Overlay campos (uno o más) que queramos que se muestren sobre las barras. Por ejemplo, si llevamos el identificador del empleado, el resultado es el siguiente:

Estas etiquetas que se muestran son configurables en Formato > Overlay text options. El orden en el que se muestran dentro de una barra, sin embargo, es automático (no coincide con el orden en el que llevamos los campos de nuestro modelo de datos al campo de la visualización)
Las selecciones no tienen un comportamiento especialmente lógico: un clic en uno de los nombres de los empleados (cabeceras de filas) no filtra la tabla de empleados ni el resto de visualizaciones que haya en nuestro informe (de hecho la visualización se reordena de forma un tanto inexplicable al hacer clic en una de estas cabeceras). Pero un clic en una de las barras horizontales sí lo hace. Un segundo clic en la misma barra debería deseleccionar al empleado en cuestión, pero no ocurre así: Hay que hacer clic en alguna de las etiquetas de la leyenda, por ejemplo, para que esto ocurra. Hay ciertas opciones para configurar las selecciones en Formato > Multiselect.
Por otro lado, la selección de uno de los recursos en otra visualización sí va a filtrar el As Timeline.
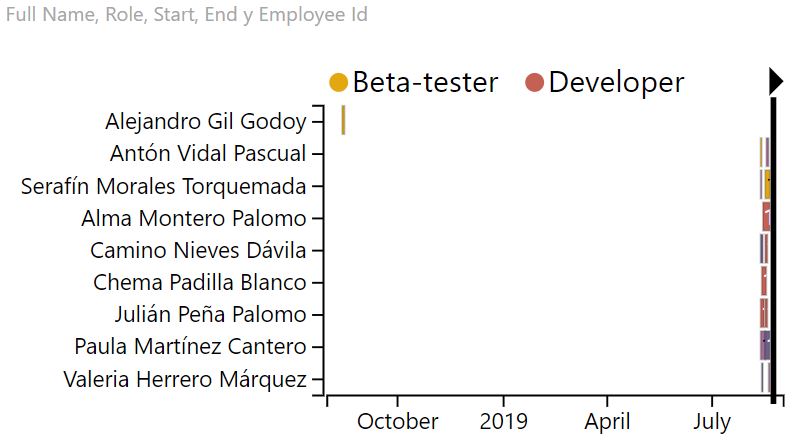
Una limitación de la visualización tiene que ver con el período siendo mostrado: si incluimos asignaciones de períodos lejanos, se muestran todos, con independencia de la escala que haya que aplicar. Por ejemplo, si una de las asignaciones de los datos con los que estamos trabajando se ha retrasado un año, la visualización muestra el siguiente aspecto:

La opción más conveniente es recurrir a una segmentación temporal adicional.
Otro factor a considerar es que el campo a llevar a End Date no es la última fecha en la que el recurso en cuestión está asignado, sino el primer día en el que ya no lo está. Por ejemplo, si un recurso está asignado solo un día, el 5/7/2019, habría que llevar a Start Date el valor 5/7/2019 y a End Date el valor 6/7/2019. De otra forma no se mostraría en la gráfica.
Aun con algunas limitaciones, se trata de una visualización muy práctica y recomendable.