La visualización Multi KPI de Microsoft permite presentar un KPI (indicador clave de rendimiento) junto a información adicional que puede resultar de interés.
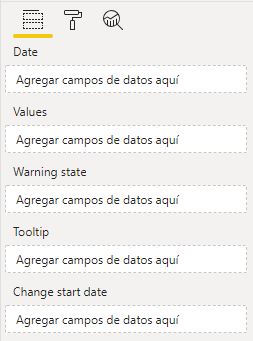
Una vez instanciada en nuestro lienzo, podemos ver qué campos definen su configuración:

Comencemos llevando el campo Date del calendario de nuestro modelo de datos al campo Date de la visualización. Al campo Values deberemos llevar la métrica cuya evolución en el tiempo queremos analizar. Si se trata de una medida discreta, como el total de ventas por día, la gráfica resultante va a ser poco informativa:

Es por ello que resulta más interesante representar métricas como acumulados en el tiempo, o valores medios, etc. Si definimos, por ejemplo, la medida siguiente para calcular el acumulado de ventas:
Sales running total in Date =
CALCULATE(
[Sales];
FILTER(
ALLSELECTED('Calendar'[Date]);
ISONORAFTER('Calendar'[Date]; MAX('Calendar'[Date]); DESC)
)
)
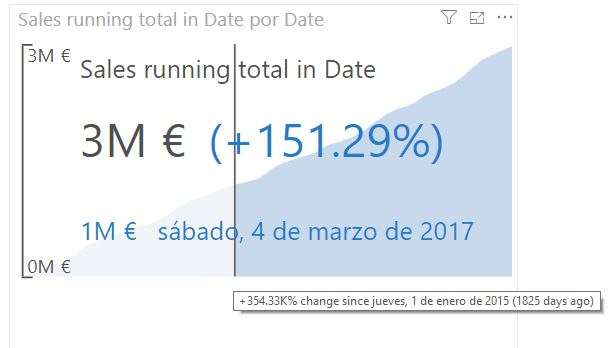
...y la llevamos a nuestra visualización, el resultado es mucho más útil:

En la visualización se muestra el valor actual de la métrica (3 millones de euros), el incremento que esta cifra representa respecto al dato del primer día (354.33K%) y el número de días representados (1.825).
Moviendo el cursor por encima de la gráfica podemos ver, para la fecha correspondiente, cuál era el valor de la métrica:

En la imagen vemos que el sábado 4 de marzo de 2017 las ventas acumuladas eran de 1M€. Podemos cambiar el formato de los valores (para que se muestren en miles, por ejemplo) en Formato > Values Display Units, aunque esto puede obligarnos a modificar el tamaño de la fuente a usar con los valores. Para la gráfica principal podemos cambiar el tamaño de la fuente del valor representado desactivando la opción Formato > KPI > Auto Font Size, y fijando el tamaño que nos interese en Formato > KPI > Value Font Size. Por supuesto podemos configurar muchas otras características de la fuente. Los tamaños a usar cuando estemos moviendo el cursor por encima de la gráfica son configurables por separado, en Formato > KPI On Hover.
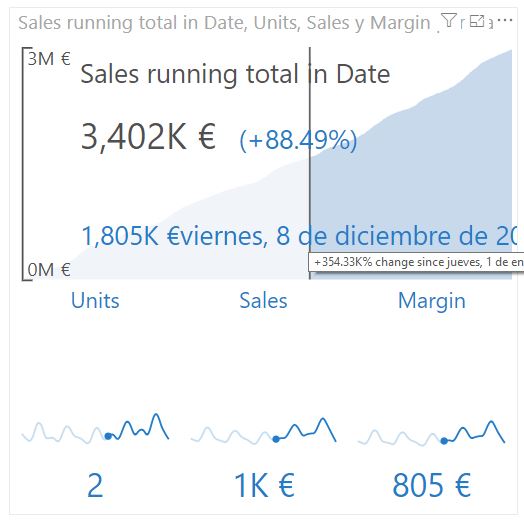
Si llevamos al campo Values de la visualización más de un campo de nuestro modelo de datos, se muestran pequeñas gráficas (sparklines) para éstos -completamente configurables- en la parte inferior de la visualización. Así, si llevamos los campos Units (número de unidades vendidas), Sales (cifra de ventas) y Margin (margen de ventas), la visualización mostrará el aspecto mostrado en la siguiente imagen, mostrándose la cifra de dichas métricas para la fecha sobre la que mantengamos el cursor:

Una opción muy útil: Si movemos el cursor encima de alguna de estas sparklines, pasa a ocupar la posición de la gráfica principal. Para volver al estado inicial, basta con mover el cursor fuera de la visualización.
Los campos Warning State y Change start date no parecen estar siendo considerados (lo estarán, simplemente no consigo ver cómo se aplican).
Visualización sumamente práctica y muy configurable, tal vez solo se le puede echar en cara la falta de documentación al respecto de los campos mencionados y de algunas de las opciones de formato que no resultan excesivamente obvias.