La función Record.AddField añade un nuevo campo a un registro.
Record.AddField(
record as record,
fieldName as text,
value as any,
optional delayed as nullable logical
) as record
- record: registro al que añadir el nuevo campo
- fieldName: nombre del nuevo campo
- value: valor del nuevo campo
- delayed: (opcional) valor a añadir cuando éste es una función
Si el valor a incluir es una función, el parámetro delayed permite establecer si el valor a incluir en el registro es la función o el valor devuelto por la función (véase ejemplo más adelante).
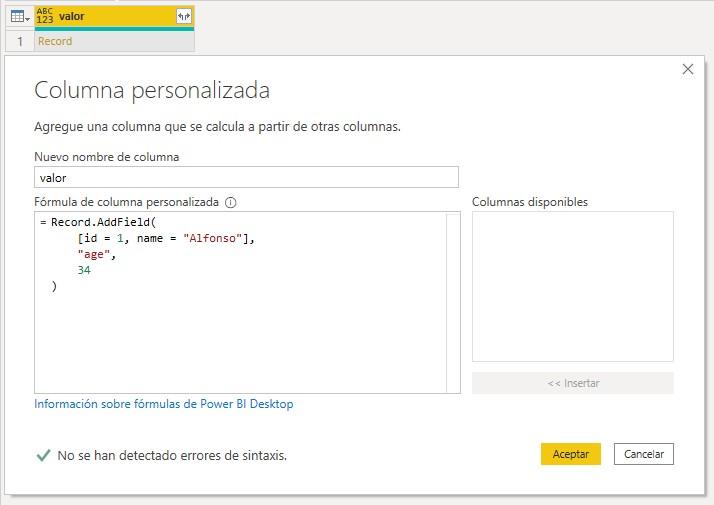
Podemos añadir al registro [id = 1, name = "Alfonso"] un nuevo campo ("age") conteniendo el valor 34 con la siguiente expresión:
Record.AddField(
[id = 1, name = "Alfonso"],
"age",
34
)
Record

Un clic en el enlace Record nos muestra el registro devuelto:

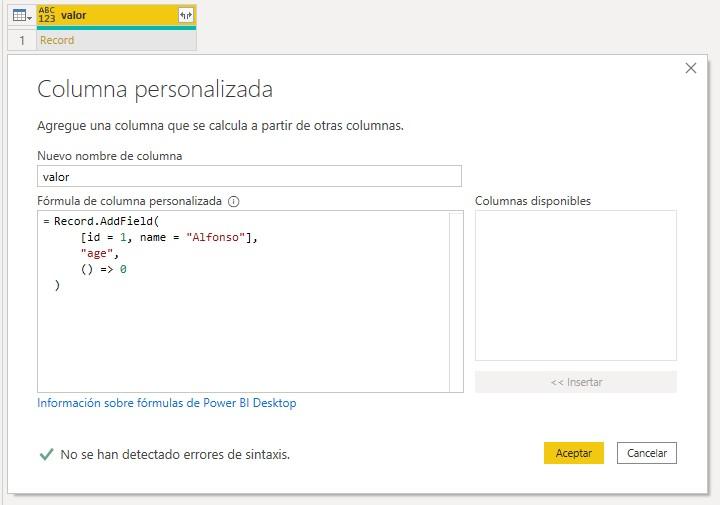
Para probar el cuarto parámetro, delayed, vamos a pasar como valor a añadir al registro una función que, para hacer el ejemplo sencillo, simplemente devuelve el valor 0:
Record.AddField(
[id = 1, name = "Alfonso"],
"age",
() => 0
)
Record

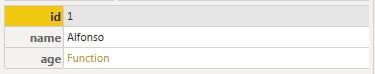
El registro devuelto es el siguiente:

Si hacemos clic en el enlace Function, vemos el valor devuelto por esta función:

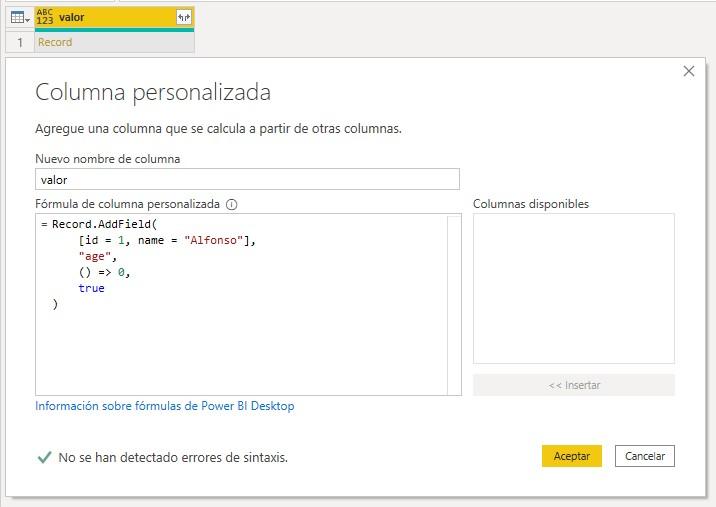
Pues bien, si establecemos el valor del parámetro delayed a True, estamos forzando que el registro que hemos creado no incluya la función, sino el valor devuelto por ésta:
Record.AddField(
[id = 1, name = "Alfonso"],
"age",
() => 0,
true
)
Record

El registro devuelto en este caso es el siguiente: