Ahora tenemos que añadir contenido a la página. Y, tal y como también ocurría con la personalización de la ventana de información, debemos tener en cuenta que, durante la creación de esta página, el modelo de datos no se está filtrando, por lo que veremos datos globales. Cuando accedamos a esta página vía drillthrough, sí se estarán filtrando los datos.
Por ejemplo, queremos que se muestre el nombre del cliente en la parte superior, de forma que llevamos al lienzo una tarjeta, la redimensionamos para que ocupe la mayor parte del ancho de la página y llevamos a ella el campo Full Name que encontramos en la tabla Customers. Vemos que la tarjeta está mostrando un nombre cualquiera. Recordemos que ahora mismo no se está filtrando el modelo de datos. Podemos ampliar un poco el tamaño de la fuente y darle formato “negrita” (Panel de formato > Objeto visual > Valor de globo > Fuente), y quitar la etiqueta que se muestra en la parte inferior del nombre (“Primera fecha: Full Name”), cosa que podemos hacer deseleccionando la casilla Panel de formato > Objeto visual > Etiqueta de categoría).
Mostramos la fotografía del cliente en el lateral izquierdo de la página, para lo que vamos a usar el objeto visual personalizado Simple Image llevando a él el campo Picture de Customers (también podríamos llevar el campo Full Name al campo Alt Text, aunque en Power BI Desktop no va a ser apreciable, solo lo será cuando publiquemos el informe en el Servicio Power BI).
Queremos incluir también un mapa de burbujas que muestre las localizaciones exactas en las que nuestro cliente ha realizado las compras, para lo que vamos a usar, no el campo Ubicación del mapa, sino los campos Latitud y Longitud aprovechando el hecho de que cada una de las compras contenidas en la tabla Sales incluye las coordenadas geográficas en las que se realizó. Es decir, llevamos el campo Latitude de Sales a Latitud, y el campo Longitude de Sales a Longitud.
Queremos también un gráfico de áreas que muestre las ventas al cliente en el tiempo. Recordemos fijar el Eje Y con valor mínimo de cero (Panel de formato > Objeto visual > Eje Y). Podemos configurar la jerarquía temporal de forma que se muestren meses, por ejemplo (haciendo un único clic en la flecha que nos lleva al nivel jerárquico superior).
Por último, podríamos crear un gráfico circular que muestre las ventas por categoría de producto.
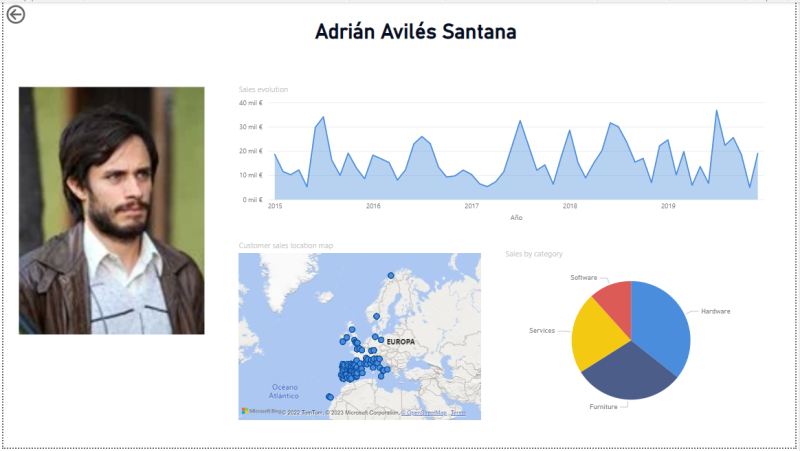
Y podríamos dar a los objetos visuales títulos apropiados: Sales evolution, Customer sales location map y Sales by category, respectivamente.
El aspecto de nuestra página sería el siguiente:

(el objetivo aquí es probar el drillthrough, de forma que no es tan relevante la información que demos en la página).