Como se ha comentado, desde el punto de vista del drillthrough el botón va a estar o inhabilitado o habilitado, y convendría que, para empezar, mostrase un texto adecuado en cada caso.
Los botones pueden estar, en realidad, en cuatro estados distintos: inhabilitado, habilitado, siendo cruzado por el cursor del ratón, o recibiendo un clic. Y puede ser configurado de forma distinta para cada uno de estos cuatro estados. Nosotros vamos a limitarnos a los dos primeros y vamos a modificar simplemente el texto que se muestra en el botón en cada caso.
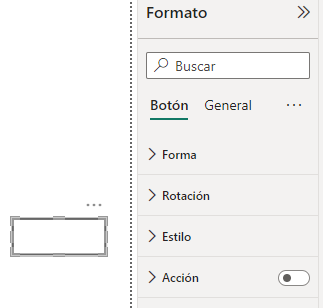
Si seleccionamos el botón veremos cómo el panel de visualizaciones queda reducido al panel de formato, más que nada porque un botón no puede ser convertido en otro objeto visual, ni posee campos de configuración:

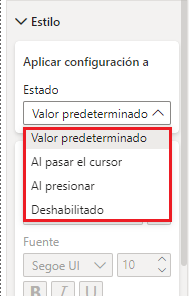
Las herramientas que nos interesan en este momento están en la sección Estilo. Si desplegamos esta sección veremos que está encabezada por un desplegable que nos permite escoger el estado que vamos a configurar:

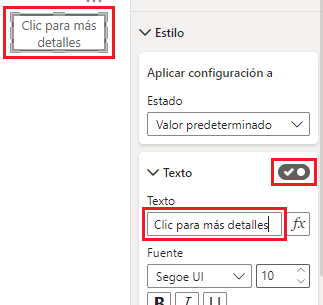
Dejemos el Valor predeterminado (equivalente a “habilitado”). Cuando el botón esté habilitado será porque podremos hacer clic en él para ir a la página de destino, de forma que activemos la casilla Texto y añadamos el texto “Clic para más detalles”:

Veremos que el botón muestra el texto que hemos escrito.
Podríamos cambiar muchas otras cosas del botón para este estado: la fuente del texto, el color, el icono a mostrar, el relleno a usar, el borde… pero no lo vamos a hacer.
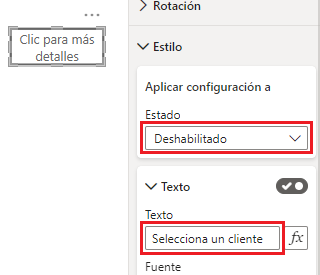
Ahora tenemos que seleccionar el estado Deshabilitado en el desplegable Estado, y cambiar el texto. Cuando el botón esté inhabilitado será porque el usuario todavía no ha seleccionado un cliente (o un valor del campo del que se trate), de forma que escribamos como texto “Selecciona un cliente”:

Obsérvese que el texto que se muestra en el botón no cambia, pues, en este momento, el botón está habilitado.
Y, también para este estado, podríamos configurar el color del texto, el relleno, etc.